Preview Images in Different Formats and Sizes
InnoExport simplifies the process of previewing images in various formats and sizes before exporting. This feature allows you to visualize how your images will appear in different contexts and scales, ensuring your design meets all your project requirements.
Supported Formats and Scales
You can preview images in the following formats and scales:
- PNG: 1x, 1.5x, 2x, 3x, 4x
- JPG: 1x, 1.5x, 2x, 3x, 4x
- WebP: 1x, 1.5x, 2x, 3x, 4x
- AVIF: 1x, 1.5x, 2x, 3x, 4x
- SVG: SVG format can be previewed as well.
Dimensions and File Size
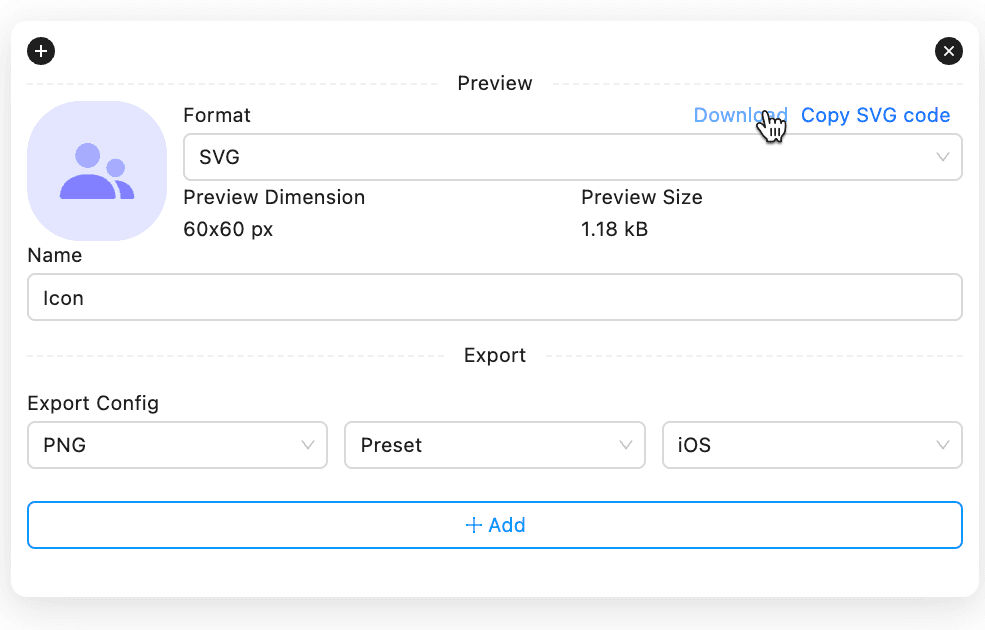
As you preview images, the interface will display the dimensions (e.g., 800x600 px) and file size (e.g., 1.5MB) of the currently previewed image. Please note that these measurements are specific to the image you are currently previewing and do not represent the final exported file.
Drag-and-Drop to Save
One of the most convenient features of InnoExport is the ability to drag-and-drop the previewed image to save it. This feature allows you to effortlessly save the image to your desired location, eliminating the need to export it separately.
Directly Download the Preivewed Image

You can click the button labeled Download located just above the format and scale selector to directly download this previewed image for convenience.
Copy SVG Code

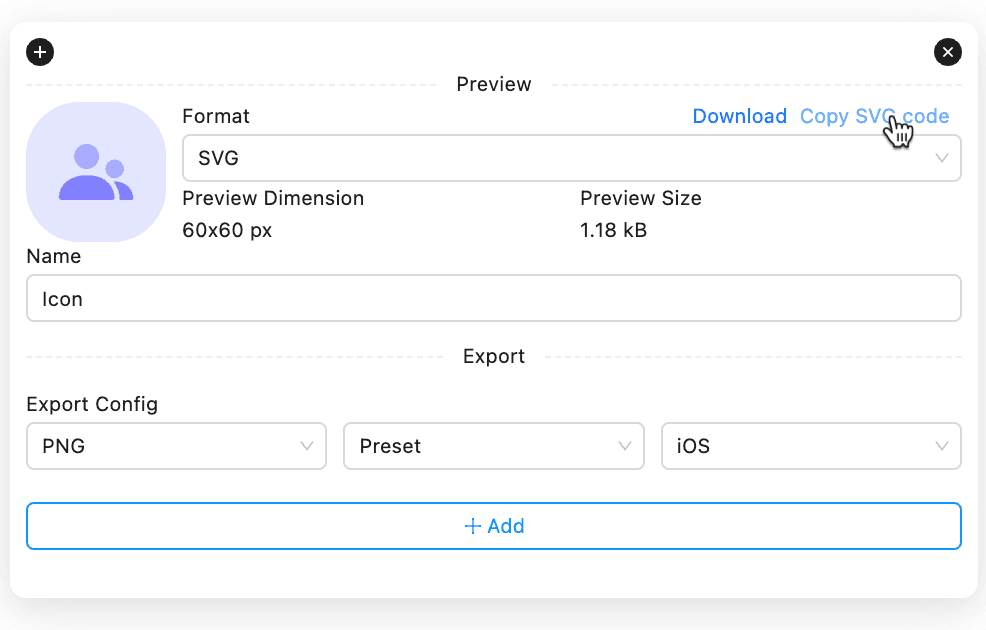
When previewing an image in SVG format, you’ll find a convenient button labeled Copy SVG code located just above the format and scale selector. Clicking this button will copy the SVG code (in XML format) of the currently previewed image to your clipboard.
Handling Large Images
InnoExport is designed to provide a seamless preview experience, even for large images. If the selected layer exceeds a certain size (e.g., 10000x10000 px), the plugin will automatically preview the layer with a fixed width of 200px to prevent performance issues. However, you can manually reselect the scale value as needed. Please be aware that reselecting the scale for very large images may cause Figma to temporarily lose responsiveness during the preview, as Figma attempts to export and send the raw image data to InnoExport in the main thread. It’s important to note that this behavior is managed by Figma and InnoExport has no control of it.