Getting Started with InnoExport
Welcome to InnoExport, the ultimate tool for exporting and managing your Figma assets effortlessly. Whether you’re a designer or developer, this plugin empowers you to streamline your workflow and enhance your productivity. In this guide, we’ll walk you through the essential steps to get started with InnoExport.
Installation
Before you can start using InnoExport, you’ll need to install it in your Figma environment. Here’s how:
- Open Figma.
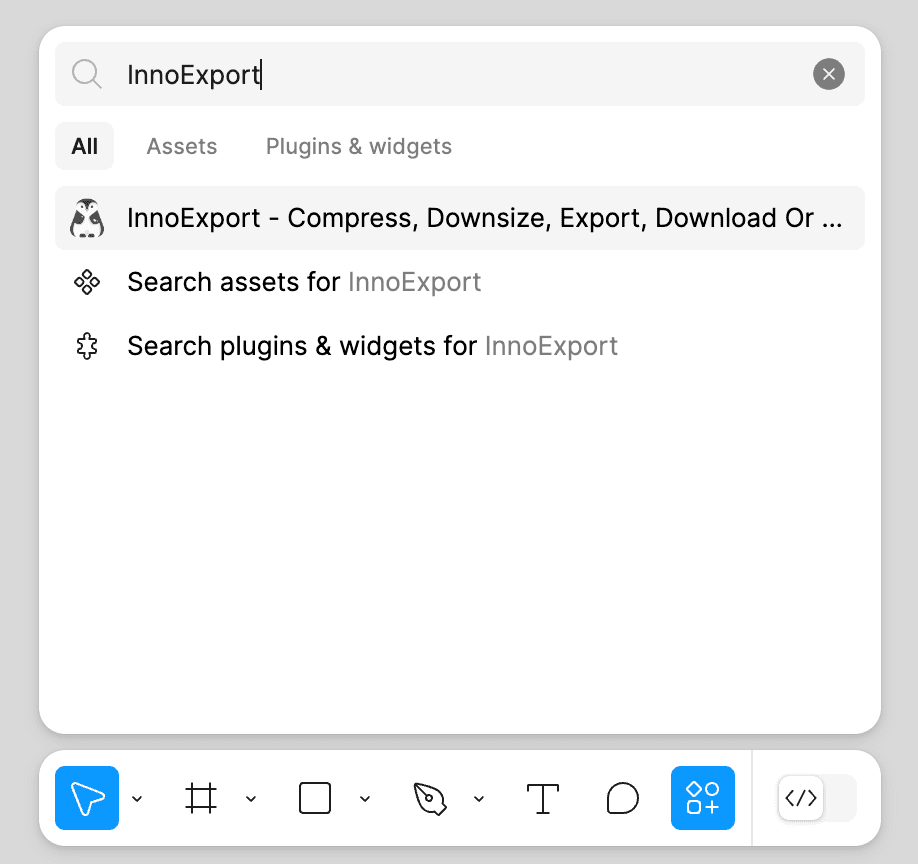
- Click Actions in the toolbar, or use the keyboard shortcut:
- Search for “InnoExport” in the search bar.
- Click InnoExport in the search results to open it.

InnoExport can be accessed in different ways, catering to both Figma Design Mode and Figma Dev Mode. For detailed installation instructions, refer to the Installation guide or the Figma Offical page.
Plugin Overview
InnoExport is designed to seamlessly integrate with Figma, Figjam, and Figma Dev Mode, making it a versatile tool for all your design and development needs. With support for exporting to various formats such as PNG, JPG, SVG, WebP, AVIF and PDF, you can easily tailor your assets to your project requirements.
How to Use InnoExport
Now that you’ve installed InnoExport, here’s a quick overview of how to get started using it:
- Select Layers: In Figma, select the layers you want to export.
- Access InnoExport: Find InnoExport and open it.
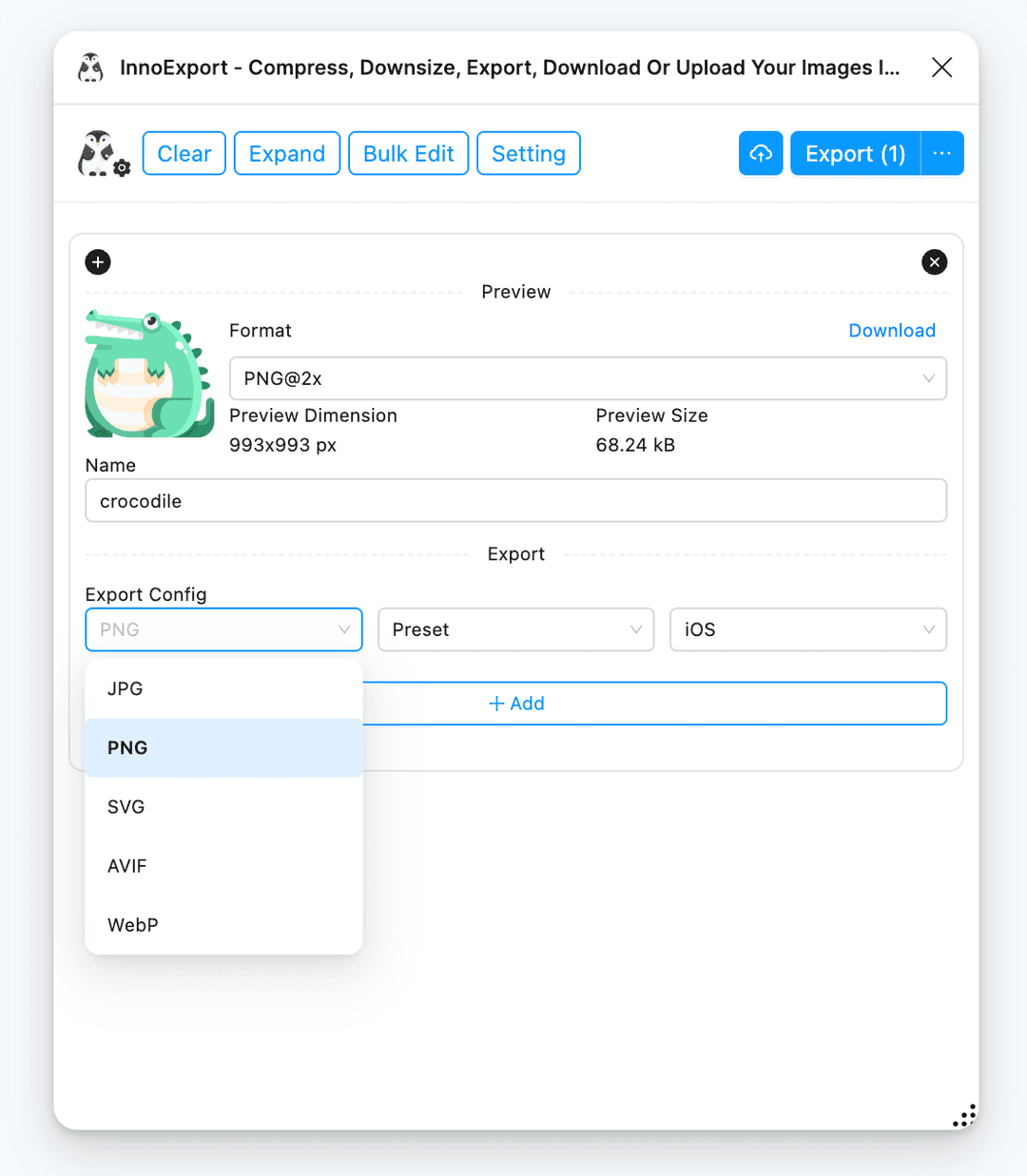
- Customize Export Settings: Use the plugin’s intuitive interface to set your preferred export format, compression, and naming options.
- Export: Click the “Export” button to generate and save your assets according to your chosen settings.
- Batch Editing: To edit multiple images at once, select the layers and use the batch editing features to streamline the process.
- Opt-In Endpoint (Advanced): If you need to send your images to a specific endpoint, configure this feature as needed.

Key Features
- Privacy-Focused: Rest assured, your data is processed on your device. We may collect minimal data for error tracking and usage analysis to improve the plugin.
- Format Conversion and Compression: Easily change image formats and compress them to optimize file sizes before export.
- Customized Export Process: Define export presets to create a structured output file path and export multiple formats in one go.
- Image Naming with Interpolation: Personalize image names using interpolation expressions with parameters like datetime, format, index, scale, width, height, and even your custom variables.
- Batch Editing: Effortlessly edit parameters for multiple images before exporting, saving you time and effort.
- Image Preview and Export: Quickly preview images in different formats and sizes, and conveniently save them with a simple drag-and-drop action.
- Settings Panel: Configure default values and settings to tailor the plugin to your specific workflow.
- Opt-In Endpoint Function: You have the option to define an endpoint for exporting images via a POST method. Ideal for securely uploading images to your AWS bucket or a service provider you trust.
Troubleshooting and Support
If you encounter any issues or have questions about using InnoExport, our support team is here to assist you. Feel free to reach out to us at [email protected].
InnoExport is designed to make your design and development tasks more efficient, productive, and customizable. With its wide range of features, you can tailor your workflow to suit your exact needs.
Let’s dive in and explore the power of InnoExport. Whether you’re a designer or developer, this tool is your gateway to enhanced productivity and creativity in Figma.