Installation
InnoExport can be installed in different ways, catering to both Figma Design Mode and Figma Dev Mode. This section will guide you through the installation process and clarify the distinctions between these modes.
Before You Begin
Before starting to use InnoExport, you need to make sure you have the can edit permission in the Figma file you are working on. This is required to allow InnoExport to export images and assets from the Figma file.
And if you are in an organization, you can run only plugins that have been approved by your organization.
Run Plugin from Figma Community
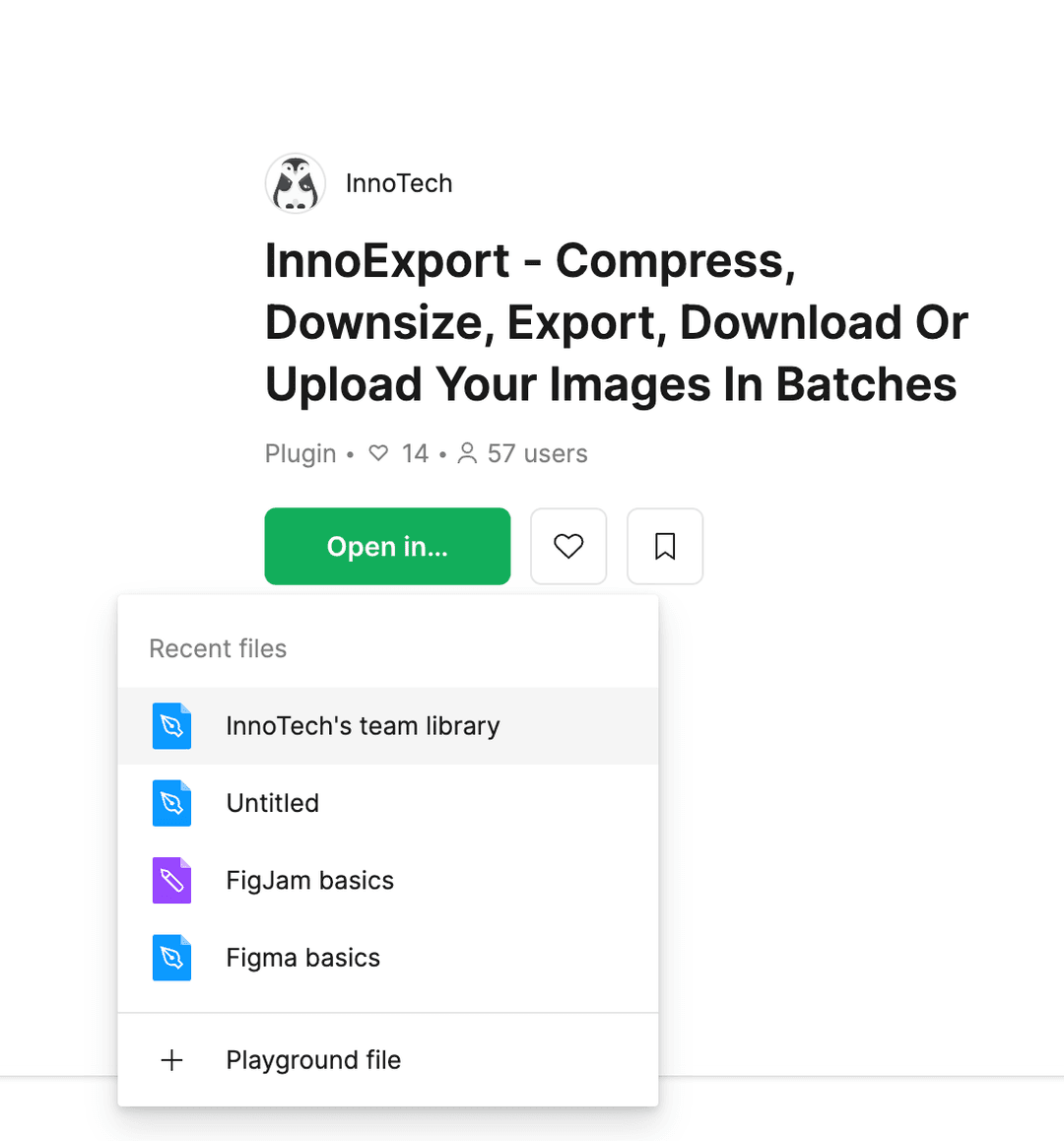
- From the InnoExport’s Community page, click Open in.
- Select a recent file to open the plugin in.
- You will be redirected to the file you seclet where you can try out the plugin.

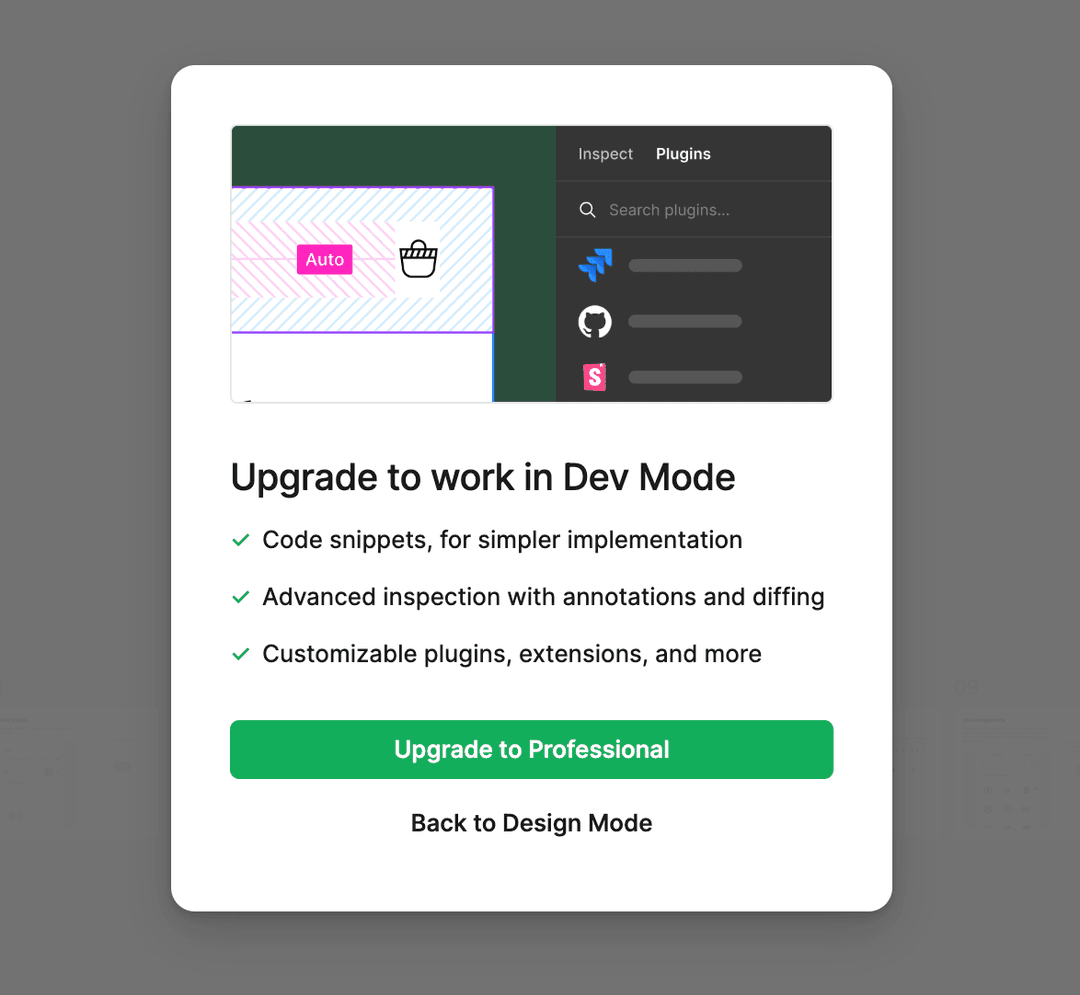
In some cases, Figma will redirect to the file you seclet and automatically switch to the Dev Mode. And if you don’t have a paid dev-mode-included plan, you will see a message saying that you need to upgrade your plan instead of showing the plugin interface. In this case, you can click the Back to Design Mode button in the modal and re-open the plugin using the steps below.

Run Plugin from Figma Design
Design Mode is the default mode in Figma, primarily used for designing and prototyping. Here’s how you can install InnoExport in Design Mode:
Using the Actions Toolbar
- Open Figma.
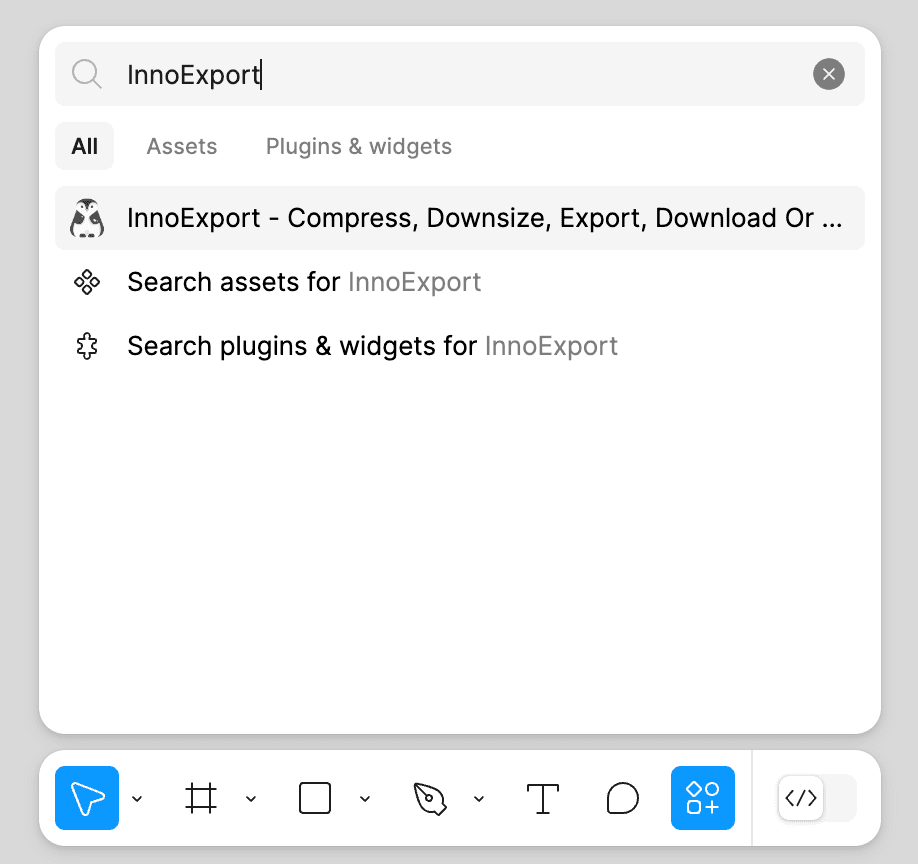
- Click Actions in the toolbar, or use the keyboard shortcut:
- Search for “InnoExport” in the search bar.
- Click InnoExport in the search results to open it.

Using the Sidebar
- Open Figma.
- Click in the sidebar.
- Click on the “Plugins” menu.
- Choose “Manage plugins” to open the Figma Plugin tab.
- Search for “InnoExport” in the search bar.
- Click InnoExport in the search results to open it.

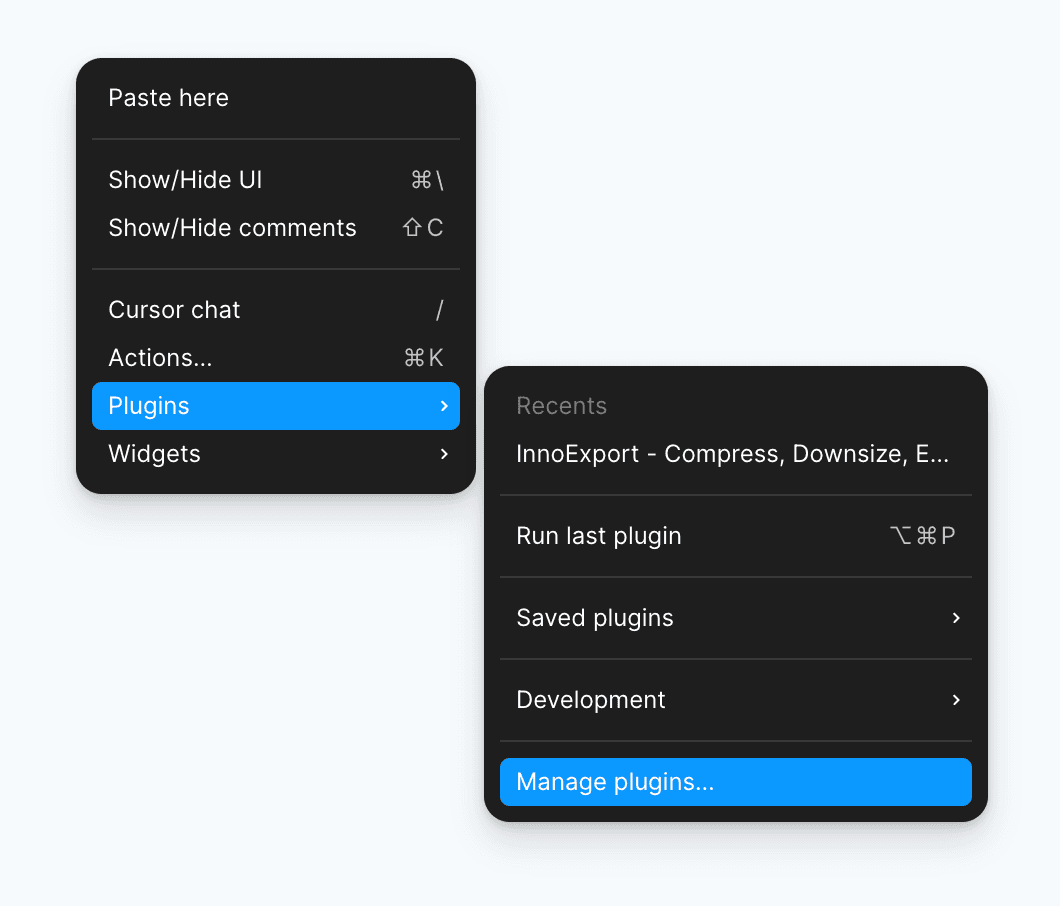
Using the Context Menu
- Open Figma.
- Right-click on the canvas or a selected layer.
- Click on the “Plugins” menu.
- Choose “Manage plugins” to open the Figma Plugin tab.
- Search for “InnoExport” in the search bar.
- Click InnoExport in the search results to open it.

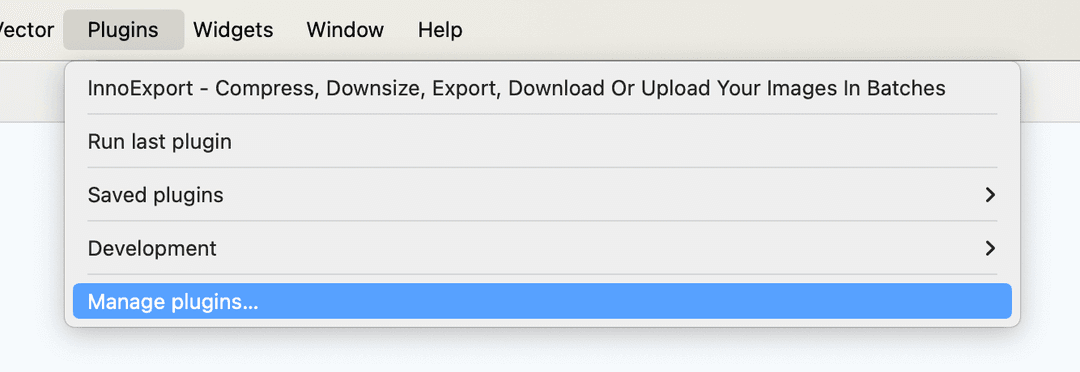
Using the Menu Bar (Desktop App Only)
- Open Figma.
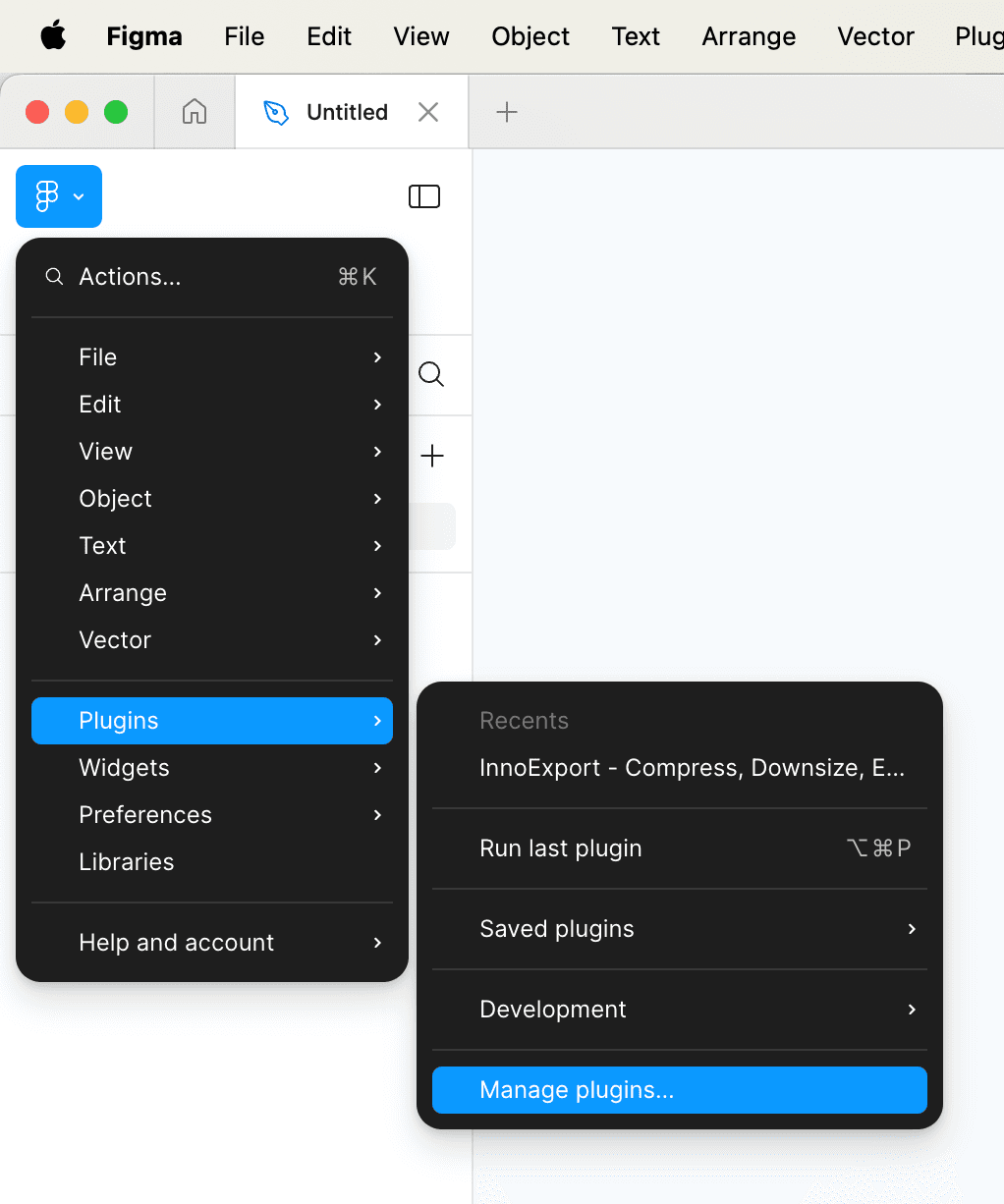
- Navigate to the top menu bar.
- Click on the “Plugins” menu.
- Choose “Manage plugins” to open the Figma Plugin tab.
- Search for “InnoExport” in the search bar.
- Click InnoExport in the search results to open it.

Run Plugin from Figma Dev Mode
Figma’s Dev Mode is an environment designed for designers and teams to navigate design files and transform designs into code. It introduces a range of features tailored to developers’ needs, including viewing and copying properties, values, and code from design components.
Understanding Figma Dev Mode
In Dev Mode, you can view and copy properties, values, and code from design components. You can also see what’s changed since you last viewed a file by comparing frame versions, inspect and navigate design files with simple interactions, find designs ready for development with section statuses, and streamline your workflow with developer-focused integrations like Jira, Storybook, and GitHub. Dev Mode is ideal for maintaining alignment between designers and developers and ensuring that important details are not lost during the handoff process.
Installing in Dev Mode
- Open Figma.
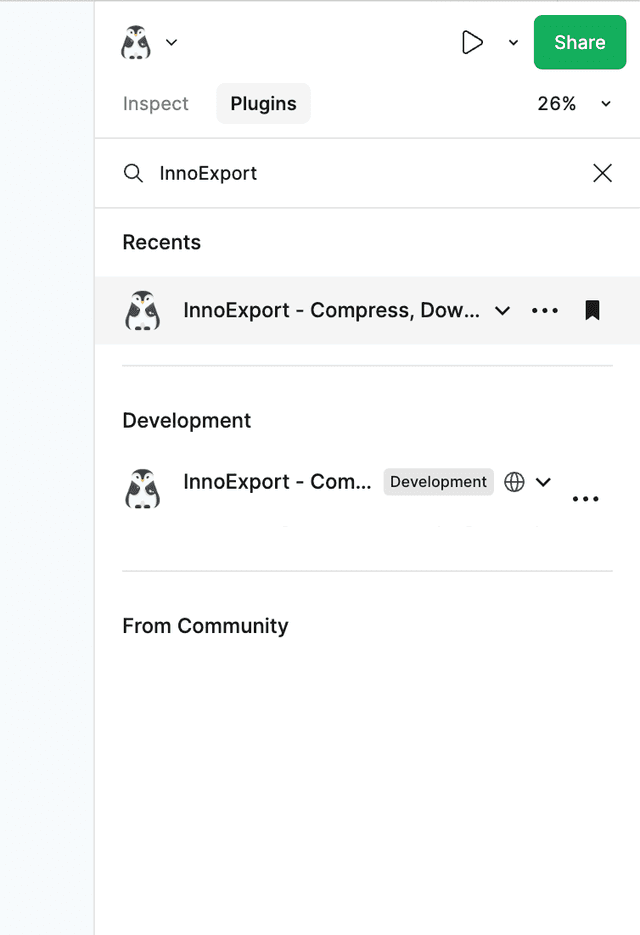
- Using one of those methods to open the Plugin tab:
- Click on the “Plugins” tab in the right sidebar.
- Navigate to the top menu bar and click on the “Plugins” menu, then choose “Manage plugins”.
- Right-click on the canvas or a selected layer to open the context menu, then choose “Plugins” and “Manage plugins”.
- Search for “InnoExport” in the search bar.
- Click InnoExport in the search results to open it.

Design Mode vs. Dev Mode
- Design Mode: Design Mode is where you create and manipulate Figma files. You can use plugins to enhance your design workflow and productivity. In this mode, InnoExport is a valuable tool for designers and non-developers who need to export and manage assets.
- Dev Mode: Dev Mode is an environment designed for designers and teams to navigate design files and transform designs into code. It introduces developer-focused features to enhance the design-to-code workflow. In Dev Mode, InnoExport serves as a valuable tool to streamline your design and development processes.
It’s important to choose the mode that aligns with your objectives when using InnoExport. Whether you’re a designer or a team working on design-to-code transformations, our plugin offers a range of features to suit your needs, ensuring you can work more efficiently in Figma.
Now that you know how to install InnoExport, let’s explore its key features and how to make the most of this versatile tool.